該系列是為了讓看過Vue官方文件或學過Vue但是卻不知道怎麼下手去重構現在有的網站而去規畫的系列文章,在這邊整理了許多我自己使用Vue重構很多網站的經驗分享給讀者們。
以前在處理多國語系的專案,都會在後端的framework之中定義語系的檔案,或把翻譯檔案用成 excel 檔案去管理,再透過後端語言去轉換成後端所需要的多國語言格式。
不過最近幾年非常流行的把翻譯檔案放上 google sheet ,然後串接 google sheet API 把翻譯檔給抓下來處理,這樣會比較好去管理還有分享翻譯的檔案,所以當我們開始重構專案的時候,假設網站有多國語系的功能,我們其實最先開始就要處理 i18n 的部分了,在現在有了nodejs,串接 google sheet API 轉換檔案小菜一碟。
首先我們去 Google Cloud Platfrom 的頁面,然後來開一個新的專案
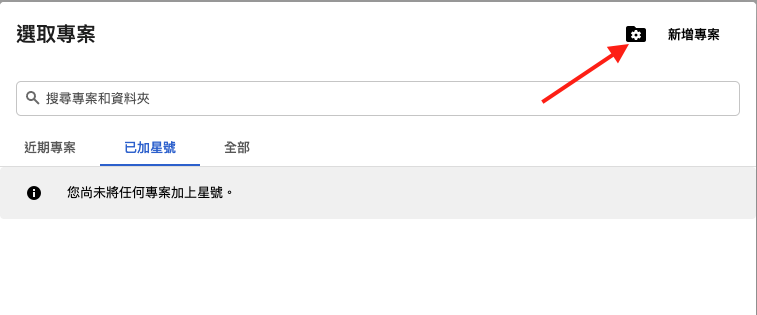
點擊 『選取專案』
選擇『新增專案』
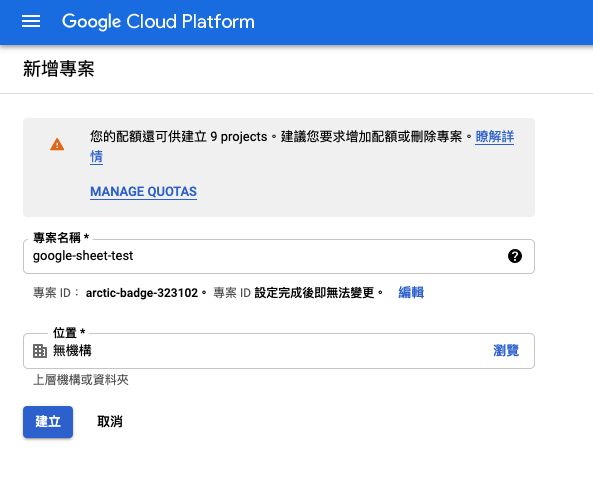
新增專案名稱 ,名稱這邊我就先隨便打
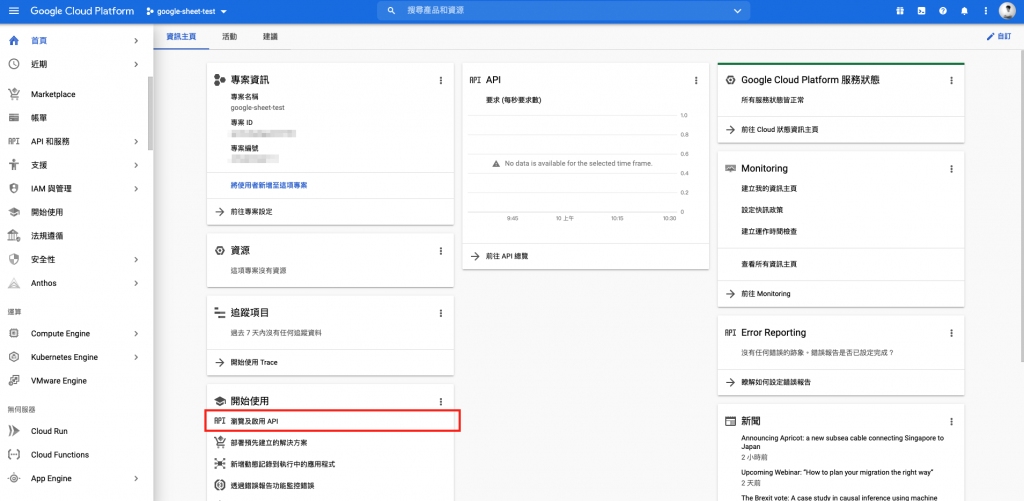
瀏覽及啟用 API
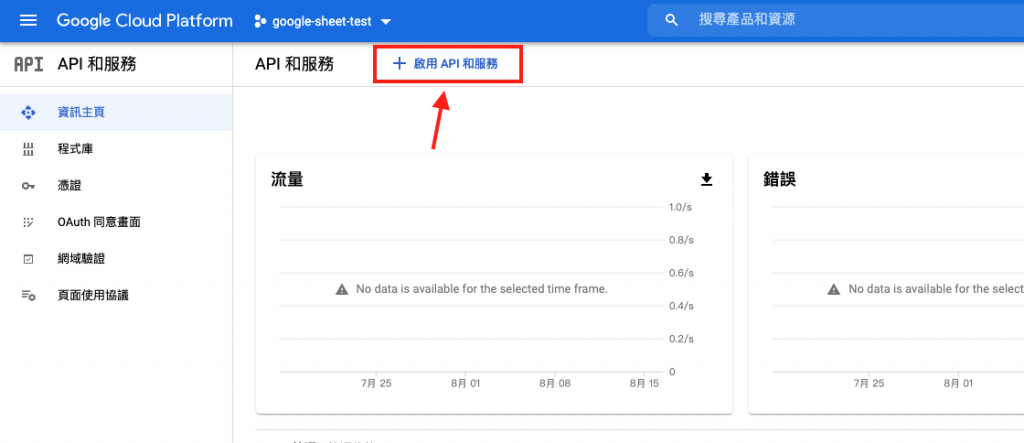
啟用 API 和服務
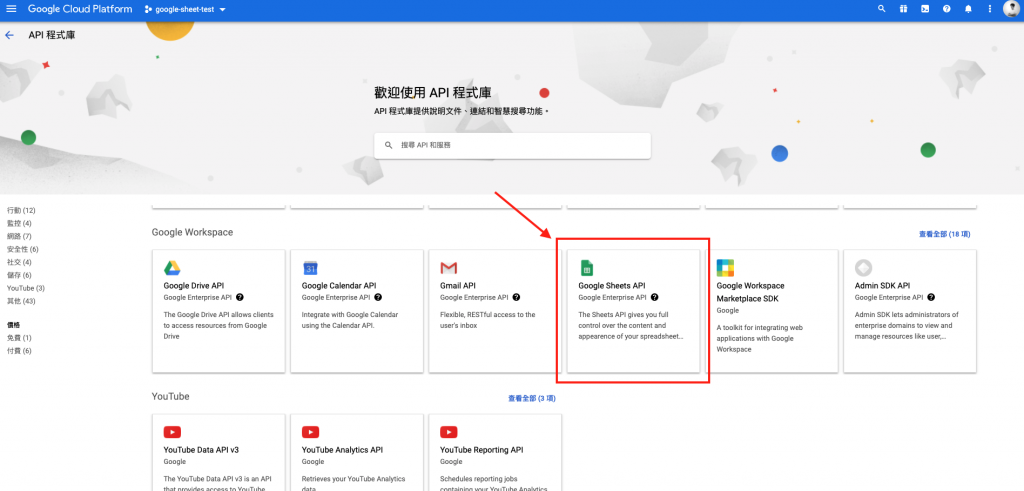
找到 google sheet API ,點它
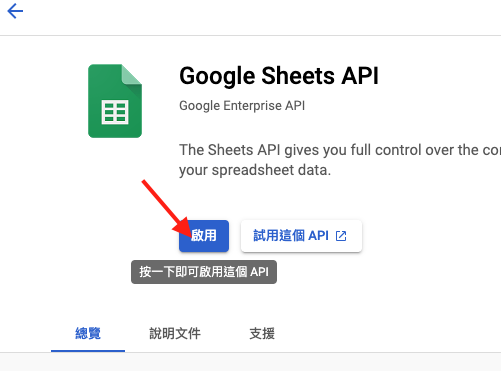
啟用它
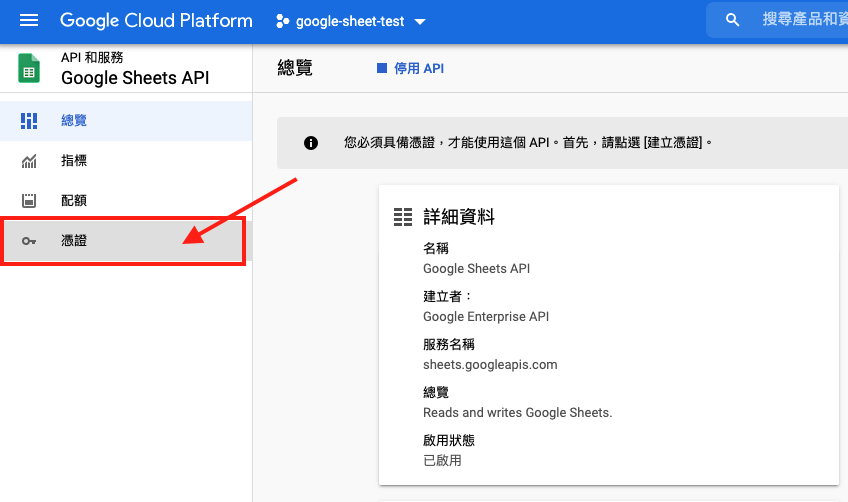
點選憑證
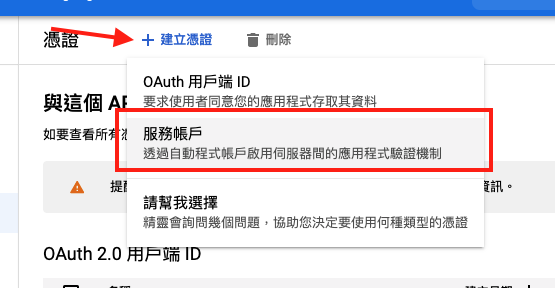
點選建立憑證然後選擇服務帳戶
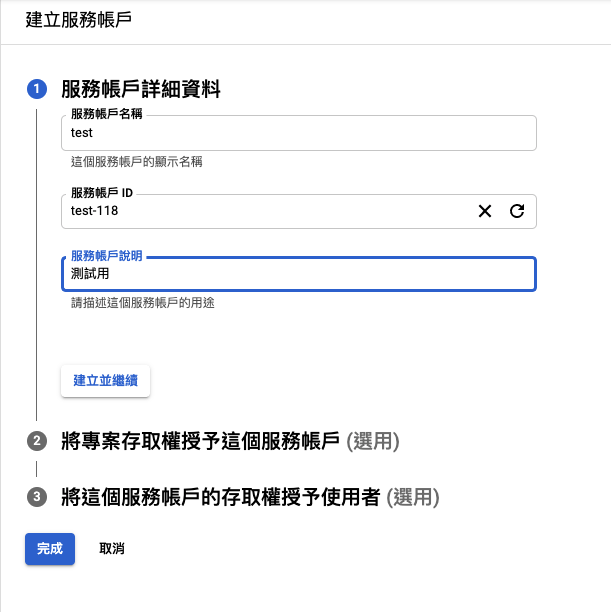
這邊就隨便填一下,不過名稱不要填中文
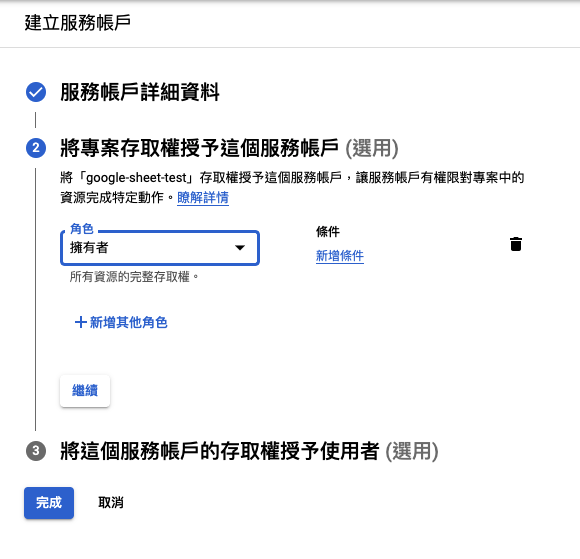
角色就給它選擁有者
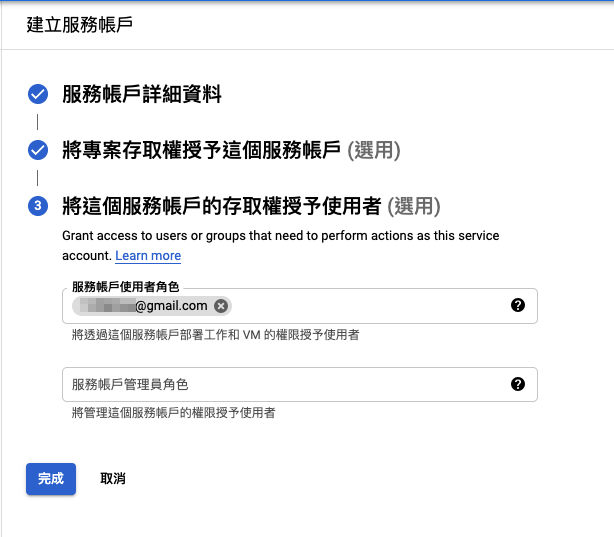
把你自己的帳號給加上去
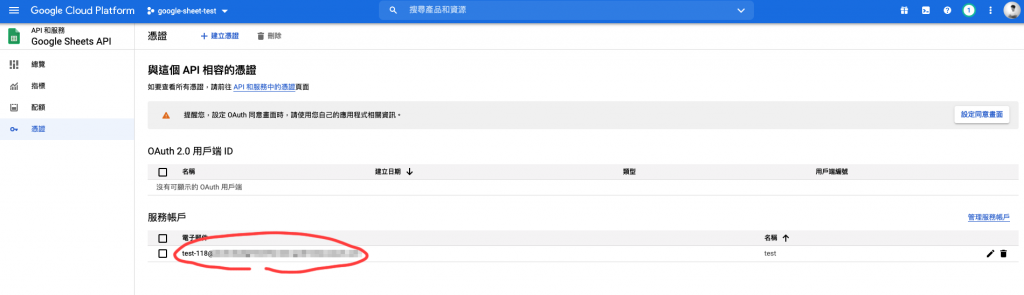
好了之後會進到這個頁面,點選下面的連結
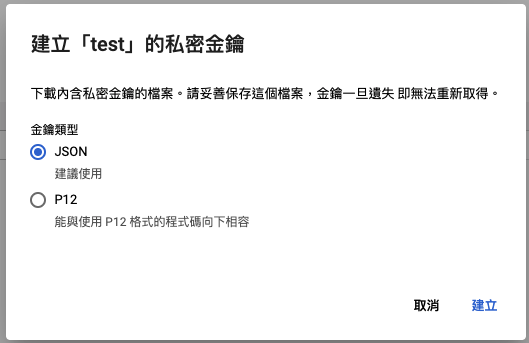
選擇金鑰 -> 建立新的金鑰
然後輸出 JSON 格式,存到你的專案資料夾內
就會有一個這樣的檔案,這個檔案非常的重要,千萬要保留好
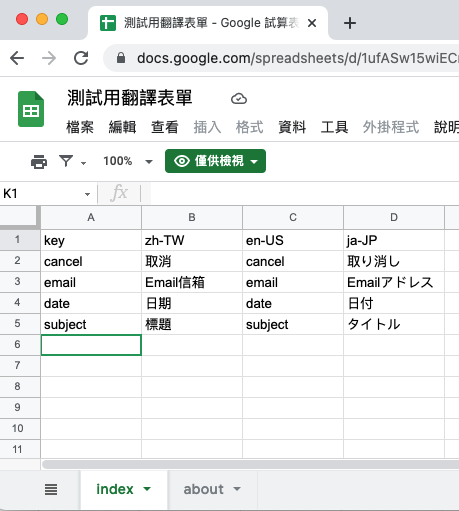
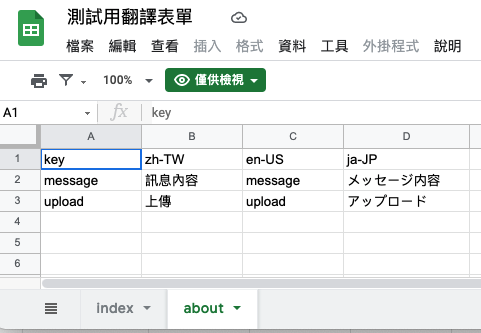
接下來我們開始來新增一個 google sheet 文件,請記得這個文件不能設定為私人的。

這份文件你會發現第一行我定義了 key,這個 key 是我們到時候要在專案裡面所使用的 Object 的 key,所以我們現在定義的這個 google sheet 格式我們要轉換成下面的這個 JSON。
{
"cancel": "取消",
"email": "Email信箱",
"date": "日期",
"subject": "標題",
"message": "訊息內容",
"upload": "上傳"
}
我們要使用 spreadsheet-to-json的這個套件來幫助我們轉換,先幫我安奘以下的套件
npm i spreadsheet-to-json fs-extra flat -D
spreadsheet-to-json : https://www.npmjs.com/package/spreadsheet-to-json
fs-extra : https://www.npmjs.com/package/fs-extra
flat : https://www.npmjs.com/package/flat
然後把剛剛那個私密金鑰給放到我們的專案資料夾內,開一個新的 js 檔案,我取名為 GoogleSheetToJson.js
// GoogleSheetToJson.js
const fs = require("fs-extra");
const unflatten = require("flat").unflatten;
const { extractSheets } = require("spreadsheet-to-json");
const path = require("path");
extractSheets(
{
spreadsheetKey: "",
credentials: null,
sheetsToExtract: [],
},
(err, data) => {
}
);
在 extractSheets 裡面塞的設定物件有三個 spreadsheetKey、credentials、sheetsToExtract 這三個

// GoogleSheetToJson.js
const fs = require("fs-extra");
const unflatten = require("flat").unflatten;
const { extractSheets } = require("spreadsheet-to-json");
const path = require("path");
extractSheets(
{
spreadsheetKey: "1ufASw15wiECn8N6MTsKv-VFywb8sN8uycgHdqLkm5_Q",
credentials: require("./arctic-badge-***102-********1201.json"),
sheetsToExtract: ['index', 'about'],
},
(err, data) => {
// 抓到內容之後要做的動作
}
);
接下來我們就要來處理抓下來的 Google Sheet 的格式
// GoogleSheetToJson.js
const fs = require("fs-extra");
const unflatten = require("flat").unflatten;
const { extractSheets } = require("spreadsheet-to-json");
const path = require("path");
extractSheets(
{
spreadsheetKey: "1ufASw15wiECn8N6MTsKv-VFywb8sN8uycgHdqLkm5_Q",
credentials: require("./arctic-badge-***102-********1201.json"),
sheetsToExtract: ['index', 'about'],
},
(err, data) => {
if (err) throw err;
const read = [...data['index'], ...data['about']];
const result = {};
const files = [];
for (const key in read[0]) {
if (key !== "key") {
files.push(key);
result[key] = {};
}
}
read.forEach((el) => {
for (const file of files) {
result[file][el["key"]] = el[file] ? el[file] : "";
}
});
for (const fileName of files) {
fs.ensureDirSync(
path.dirname(
path.resolve(__dirname, "./language", `${fileName}.json`)
)
);
fs.writeJSONSync(
path.resolve(__dirname, "./language", `${fileName}.json`),
unflatten(result[fileName], { object: true }),
{ spaces: 2 }
);
}
}
);
接下來我們就執行 node GoogleSheetToJson.js 這樣就會把 Google Sheet 的文件轉換成我們自己要的 JSON 格式,就像下面這樣。

sheetsToExtract: ['index', 'about'] 這邊我把兩個分頁放進來,這樣他就會把兩個分頁的資料都給抓進來,放到 language 這個資料夾內。
// zh-TW.json
{
"cancel": "取消",
"email": "Email信箱",
"date": "日期",
"subject": "標題",
"message": "訊息內容",
"upload": "上傳"
}
// ja-JP.json
{
"cancel": "取り消し",
"email": "Emailアドレス",
"date": "日付",
"subject": "タイトル",
"message": "メッセージ内容",
"upload": "アップロード"
}
// en-US.json
{
"cancel": "cancel",
"email": "email",
"date": "date",
"subject": "subject",
"message": "message",
"upload": "upload"
}
這樣就很簡單的把 google sheet 的內容給專換成 JSON 了,我們也就可以放心地讓其他人來一起管理這份文件,每次上線的時候都先執行 node GoogleSheetToJson.js,就可以確保翻譯檔 JSON 是最新的。
好啦!今天就先到這邊了,明天我們再來談怎麼在 Vue 裡面使用這些翻譯之後的 JSON 吧!

Ps. 購買的時候請登入或註冊該平台的會員,然後再使用下面連結進入網站點擊「立即購課」,這樣才可以讓我獲得更多的課程分潤,還可以幫助我完成更多豐富的內容給各位。
我有開設了一堂專門針對Vue3從零開始教學的課程,如果你覺得不錯的話,可以購買我課程來學習
https://hiskio.com/bundles/9WwPNYRpz?s=tc
那如果對於JS基礎不熟的朋友,我也有開設JS的入門課程,可以參考這個課程
https://hiskio.com/bundles/b9Rovqy7z?s=tc
Mike 的 Youtube 頻道
Mike的medium
MIke 的官方 line 帳號,好友搜尋 @mike_cheng
